
Navigation menu
While web push notifications have been around for a few years, the ways they can be applied to your ecommerce marketing is constantly evolving. And as omnichannel marketing becomes ever more popular, the benefits of browser push notifications are becoming clearer. These include super simple sign ups, cost effective promotional campaigns, abandoned cart recovery, and more.
Let’s explore them and take a deep dive into the world of web push notifications.
In this post:
- What is a Web Push Notification?
- Difference Between Web and App Push Notifications
- What Are Web Push Notifications Used For?
- How Are Web Push Notifications Displayed On Different Browsers and OSs?
- Different Elements of a Web Push Notification
Before we do that, feel free to give our Push Notification Length tester a go. Just type in notification text, and see how it looks on Windows, Android, and Mac devices.
Upload logo
Image size: 192 × 192 pixels
Upload hero image
Image size: 720 × 240 pixels
Hero image
Yay! Your order is on its way
Thanks for your purchase! Your order has now been dispatched and will be with you on Thursday.
getfirepush.com
Long time no speak!
We miss seeing you around. Can we tempt you back with a 15% discount on your next purchase?
Hero image
Generated automatically

Use push notifications to market your Shopify store
use for freeWhat is a Web Push Notification?
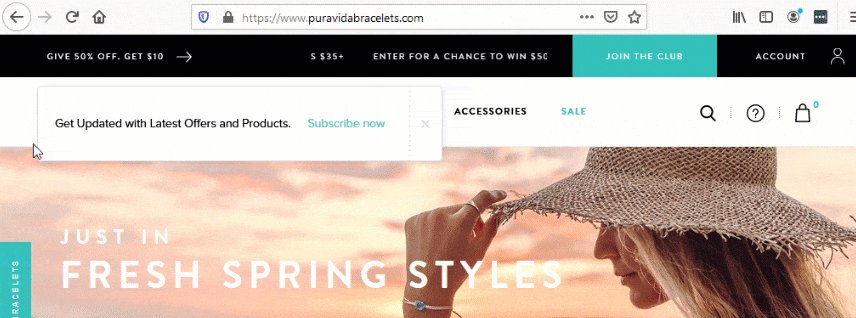
Web push notifications are messages that you can send to people who visit your website and subscribe to receiving them. These messages can be received on either desktop or mobile devices. On desktop, they appear as alerts in either the top right or bottom right hand corner of the screen. On mobile devices, mobile push notifications look virtually the same as push notifications sent from apps.
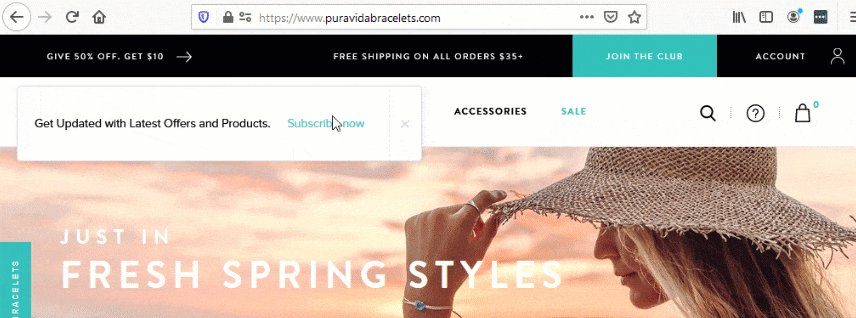
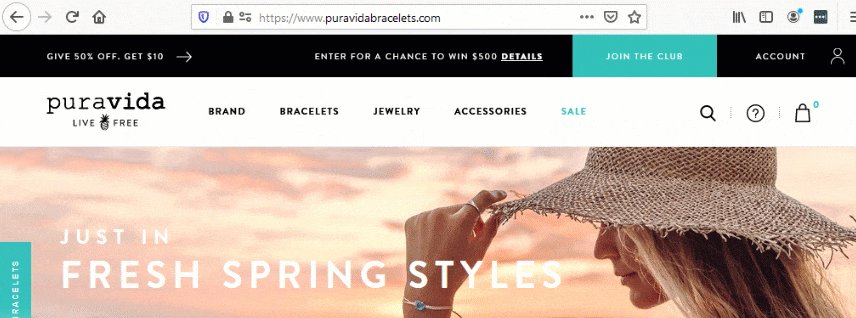
To receive browser push notifications, web page visitors will need to subscribe to them on your site. This web push notification example shows how this looks like.

Sent via a web site, or a web app, one of the benefits of web push notifications is that these content rich messages can be delivered to your user’s device (desktop or mobile), even when that user is not on your site. Browsers that support web push notifications are: Chrome, Firefox, Safari, Opera, and Edge.
New to web push notifications? Book a 15 minute demo to learn more
Book my demoDifference Between Web and App Push Notifications
No doubt you’re familiar with app push notifications. These are notifications sent from any apps that you have downloaded onto your device. But there are some key differences between web and app-based push notifications:
- Need for a company app: Clearly the biggest difference between web and app-based notifications is that for app push notifications your company or store needs to have an app which your customers download. So, if you only have a website, then web push notifications are your only option.
- User reach: Web push notifications have another big advantage - they can reach users on desktop. Mobile app push notifications work on tablets and phones, provided the app is downloaded onto these. But web pushes work through opt-in browsers prompts, which means any device that has the browser installed on it can receive web push notifications, including desktop. For example, if a customer has Chrome installed on their smartphone and computer and they sign up to your web push notifications, they will receive these messages through the Chrome app on both their phone and their browser. This means that web push notifications have a higher chance of reaching your audience, whatever device they are using.
- Device feature integration: App push notifications can make use of a lot more device features such as cameras, GPS, accelerometers, compass, contact list etc. These can’t be used with web push notifications yet.
- Rich Media: Images, videos, gifs, audio and other interactive media can only be used with app push notifications at the moment. Web push notifications can support large images, although on Chrome this is limited to Chrome 56 and above.
What Are Web Push Notifications Used For?
As web push notifications are sent directly to your user’s device, they are easy to see and simple to respond to. This makes them an effective way for you to keep your audience engaged, even when they are not on your site.

And because they can be sent immediately and directly to your users, they are perfect for time sensitive marketing, like notifying customers of abandoned carts.
Here are some of the most common uses cases for Web Push Notifications:
For ecommerce:
- Retargeting abandoned carts
- Delivering personalized content
- Engaging users
For Content Publishers:
- Welcoming your audience
- Recovering lost video watch time
- Recovering lost website browse sessions
Need a more in-depth study on Web Push Notifications? Be sure to read these six examples of common push notifiation types in ecommerce.
How Are Web Push Notifications Displayed On Different Browsers and OSs?
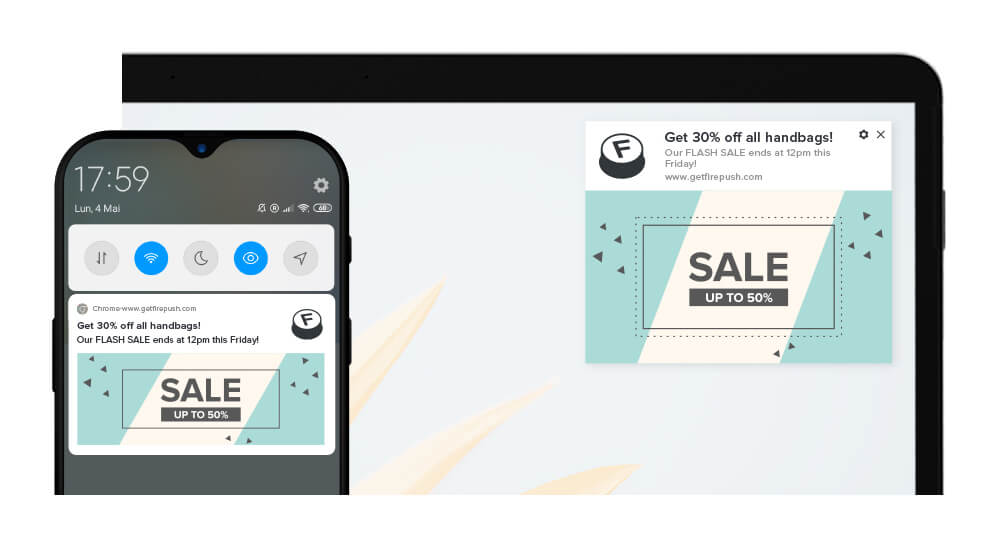
Studies have shown that one of the greatest advantages of web push notifications is that they "send a push" directly to the user even when they are not on the website. Notifications are sent to the user’s browser and appear next to the taskbar. Here’s how Safari, Chrome, Android and Firefox display them:
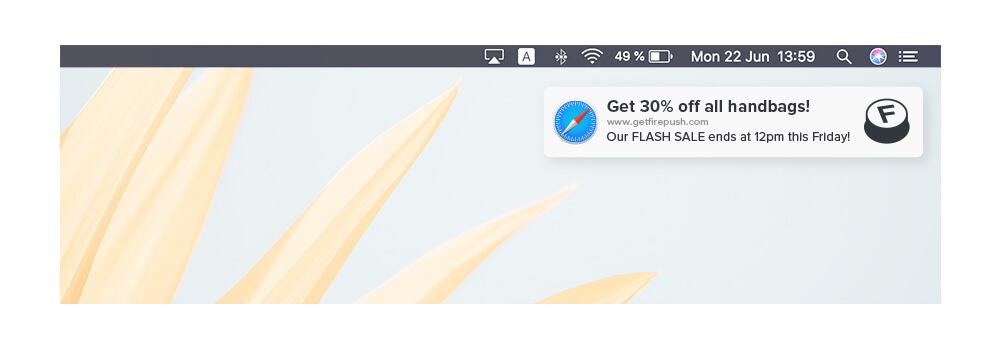
Safari Push Notifications
OS X Maverick was the first OS to provide web push notification functionality. Messages are sent via the Apple Push Notifications Service to your users’ Mac desktop, even when their Safari browser isn’t running. Messages can include an icon and message that users can click to gain direct access to your website. Messages are displayed in the MAC OS Notification Center. It is important to note that so far Safari Push Notifications can only be delivered to Mac and not iPhone (although this functionality is coming).

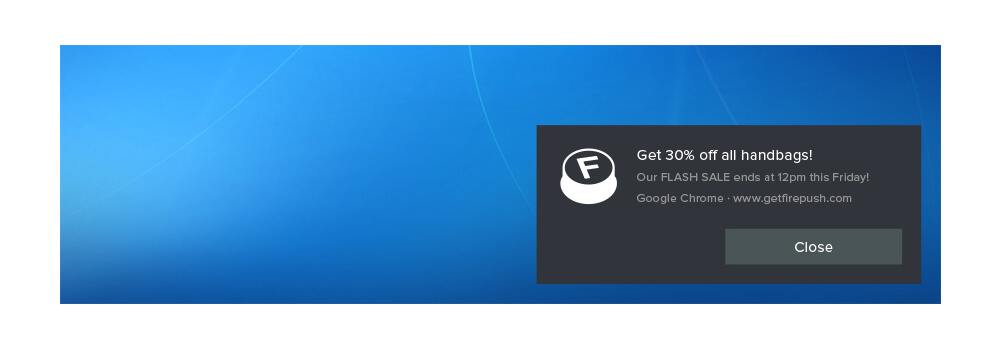
Chrome Push Notifications
From Chrome 59 onwards Chrome Push Messaging became native. This means they became more visually integrated into the media format they appear. This is most clearly apparent in the way that Chrome 68 integrates with Windows 10, with notifications being directly delivered to the Windows Action Center.

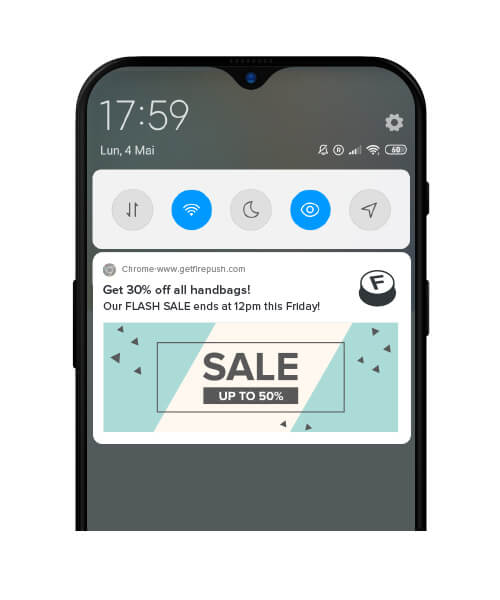
On Android devices, the mobile push notifications are shown in the notification tray. This means they have the same visibility as app notifications.

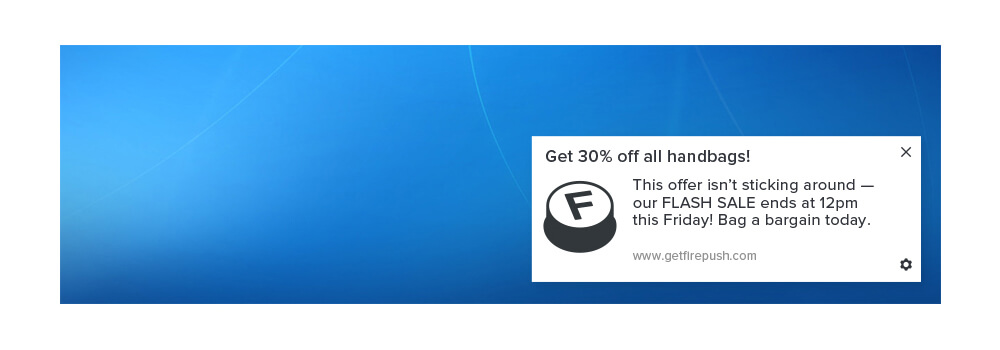
Web push notifications are displayed on the right hand side of the Firefox browser.

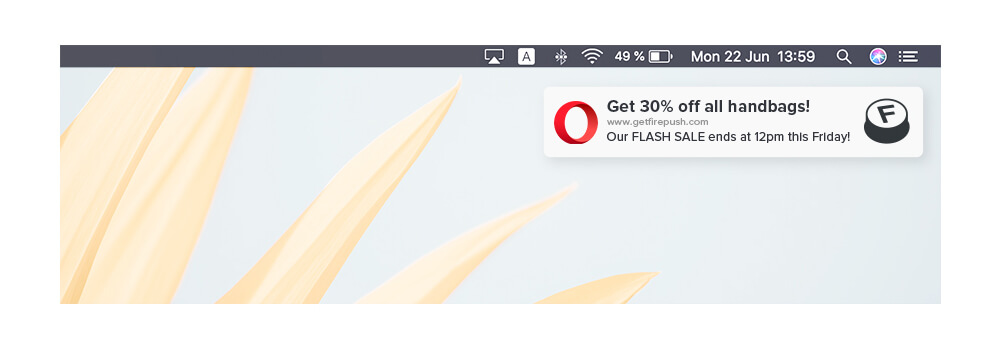
On Opera, push notifications are displayed in the top right hand corner of your desktop browser.

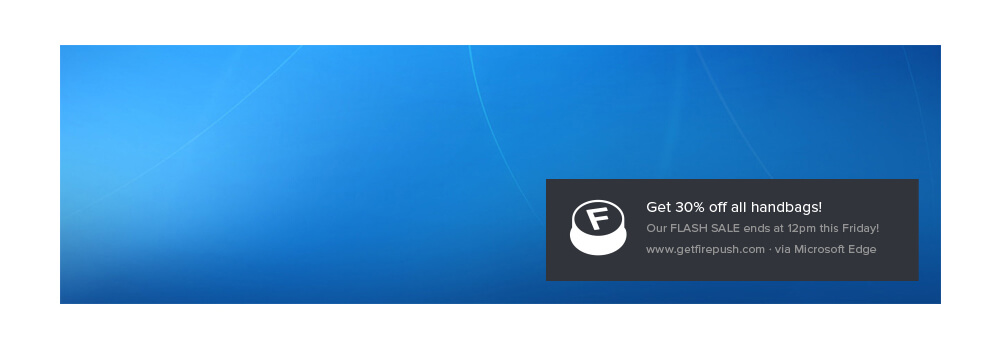
Push notifications are shown on Edge in a large pop-up in the bottom right corner of the browser screen.

Remember, users can only receive web push notifications if they have already opted into the service and gave permission to send notifications
Different Elements of a Web Push Notification
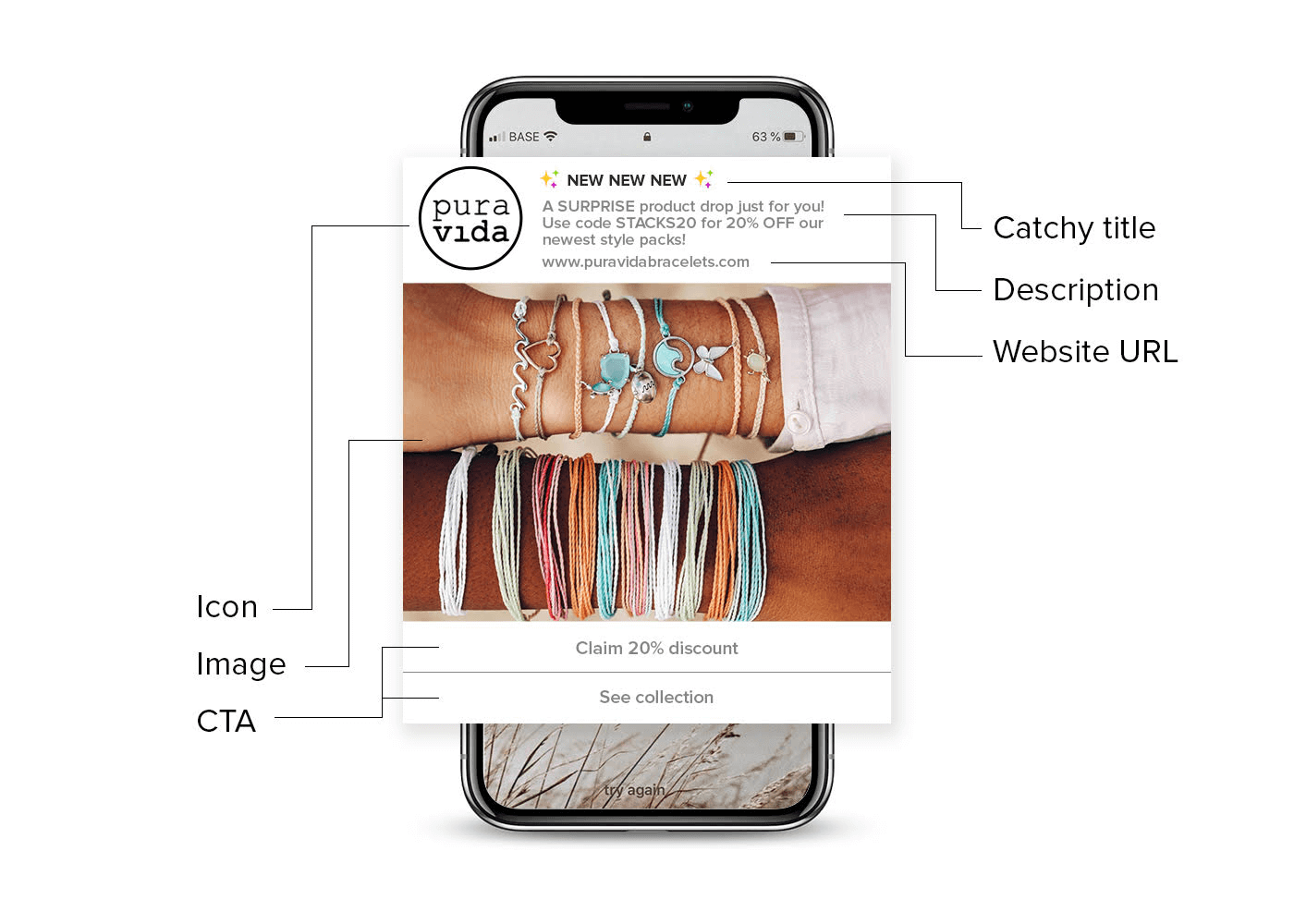
Each push notification consists of 6 essential elements. These are the Notification Title, Notification Description, Notification URL, Notification Icon, Banner Image and a Call to Action Button. It’s really important to note that the last two features are only available on Chrome.

Here’s a more detailed breakdown:
- Notification title: A lot of brands choose to only use their names here. But a catchy title to grab attention will probably be more effective.
- Notification description: Although push notification character count varies from browser to browser, the rule is simple - the shorter, the better. Your copy should catch the user’s eye and hook their interest.
- Notification URL: This is the website domain that has sent the notification.
- Notification Icon: You can choose to use your logo or an image here. The default icon for this is usually a bell. It is a good idea to insert your logo as this will help you to distinguish your message from the barrage of notifications your users receive on a daily basis. It also means you don’t need to write your brand name in the title, freeing up characters for a more captivating message. We recommend that your icon should be 100*100px and less than 20kb in size.
- Image: Banner images came in with Chrome 56 and above. On top of having a catchy message, adding a banner will really help you generate more clicks. So it’s important to take advantage of this feature.
- CTA Buttons: At present this can only be used in Chrome Web Push notifications. Neither Safari nor Firefox support this yet. You can include up to 2 CTA buttons in a message, and can use these buttons to trigger a number of actions.
See for yourself - try web push notifications for free with Firepush’s FREE Plan
Get FREE pushes