![Email Design Best Practices 2025 [Tips & Examples]](https://getfirepush.com/uploads/blog/08/05/3/firepush-blog-email-design-best-practices.png)
Navigation menu
Do you want to send emails that convert but designing them is not your forte?
Don’t worry, emails aren’t just about the looks. It means that you too can learn how to create engaging emails to increase clicks, conversions, and secure loyal customers for a long time.
The whole magic boils down to a set of tried-and-true email marketing design best practices. If you follow them, you’ll drastically increase your chances of building email campaigns that your recipients will want to click.
We'll walk you through every element of an email and talk about what you should pay particular attention to when designing your next campaign.
In this guide, you’ll learn how to design:
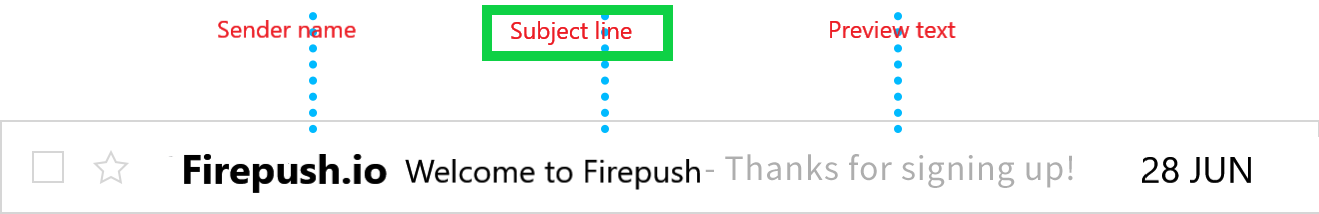
1. Email preview:
- Sender name
- Subject line
- Preview text
2. Email body:
- Visual layout
- Headlines
- Links
- Visuals
- User-generated content
- Copy
- CTA buttons
3. Email footer:
- Unsubscribe link
- Contact information
- Social media buttons
- Customer support
- Extra links
Looking for more ideas for your next email campaign? Take a look at these guides:
- 73 Abandoned Cart Email Subject Lines 2021 (+Tips)
- How to Send Ecommerce Emails without Spamming
- 26 Welcome Email Examples to Engage Shopify Customers
Design marketing emails for Shopify
Try for free1. Email Preview
Let’s kick off with all the email design best practices that can make or break your email marketing hopes and efforts. Those are sender name, subject line, and the preview text (or preheader).
Sender Name

The primary goal of the sender name is to inform your recipients about who the email is from. Sender name can increase your email open rates, provided that the name is not suspicious or deceptive, otherwise, your messages will go straight to the spam folder.
If your audience has positive experiences with your brand, they’ll be more eager to open your messages when they recognize you as the sender. The sender name is usually a company name but there are other possibilities, depending on your goals.
You can choose from a variety of combinations, for example:
- [Your name/ your employee’s real name + brand name] to make emails more personal (e.g. “Jeff from Firepush.”)
- [Campaign name + brand name] to help your recipients immediately recognize what to expect inside your email (e.g.: “Firepush Newsletter” or “Firepush Customer Support.”)
Subject Line

Email subject line is one of the most important elements that influence email open rates. Based on the SuperOffice research, nearly 40% of recipients open an email because of the subject line. Think of a subject line as a book synopsis. It’s supposed to be interesting and give a glimpse of what to expect without revealing the best parts of the story—the reader must look inside to find them out.
And that’s what a subject line should do, according to the best email design practices. It should grab your recipient's attention and persuade them to open your email.
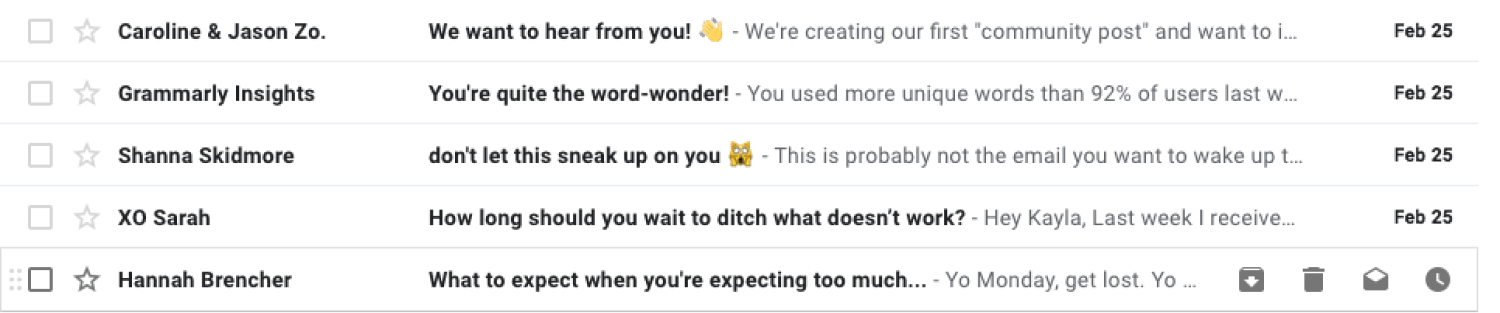
Here’s what you can try to make your subject lines stand out:
Personalize subject lines. Including the recipient’s name in the subject line may increase the open rates by 20%.
Eg.:
- “Jane, check out these hand-picked looks”
- “Here are your personalized results, Ali”
- Keep subject lines short. Emails with six to ten words in their subject lines have the highest open rate at 21%. Brevity also helps to avoid subject line truncation.
- Add some emojis. Emojis in subject lines increase the effectiveness of marketing by 70% (provided that they go in line with your brand voice and suit your audience).
E.g.:
- “Ready. Set. GO! ✈️🚗🏖️”
- “A little 🎁 inside…”
- Ask questions. Depending on the question type (e.g. rhetorical question, unfinished question), you can make your readers curious or excited to open your email.
E.g.:
- “Kyle, are you in?”
- “Red, blue, or..?”
- Use power words. Power words (e.g. free, bargain, easy, reduced, instantly, zero, off) influence psychological and emotional responses in readers and can persuade them to check what’s inside your email.
E.g.:
- “New must-haves for summer”
- “15% off on your favorites!”
Tip: Don’t try to attract your recipient’s attention at all costs. Using all UPPERCASE and excessive punctuation !!!!! can badly impact your domain reputation and customers’ trust.
Preview Text

Preview text (or preheader text) is the second thing your readers will see as this line of text directly follows the email subject. It will be visible on mobile and desktop devices but could be displayed a bit differently in both cases.
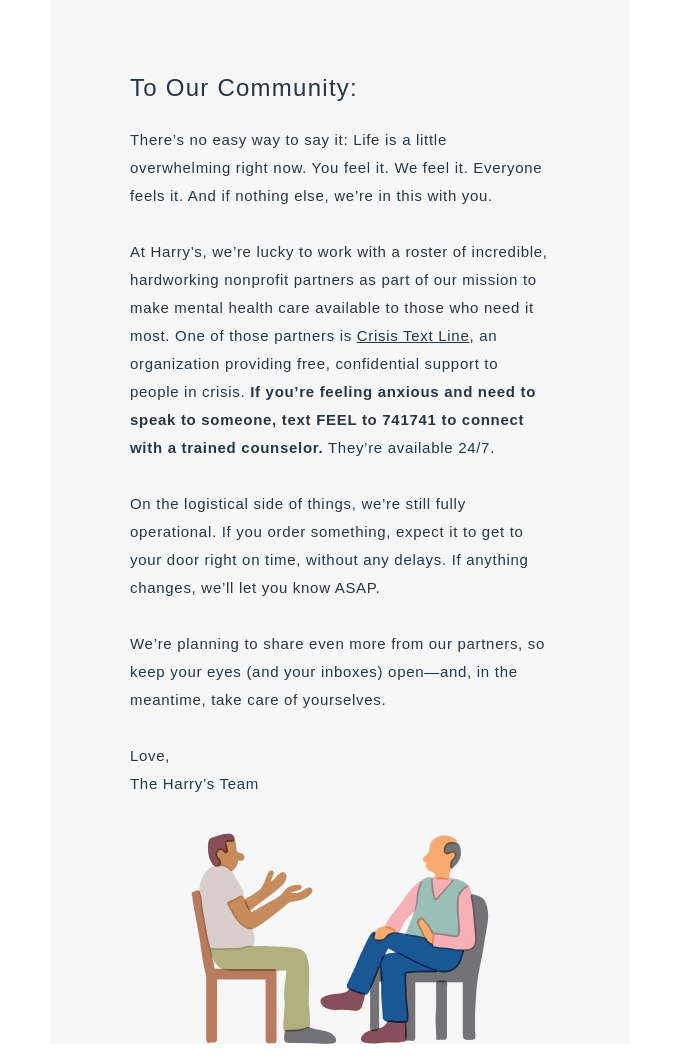
Email preheader allows you to tell your audience a little bit more about what’s inside your email.
It’s also a great place to mention a special offer or finish the thought you started with your subject line. In this regard, the preheader and subject line should nicely complement each other.
Take a look at those examples:

You can add preheaders to your emails with HTML and CSS. Or, you can use an intuitive email marketing tool that lets you customize your email preheader text without writing a single line of code.
Tip: Without the preview text customization, your audience will see generic text lines like “You’re receiving this email because…” or “Having trouble viewing this email? Click here to view it in a web browser”—neither of these text lines are exciting.
2. Email Body
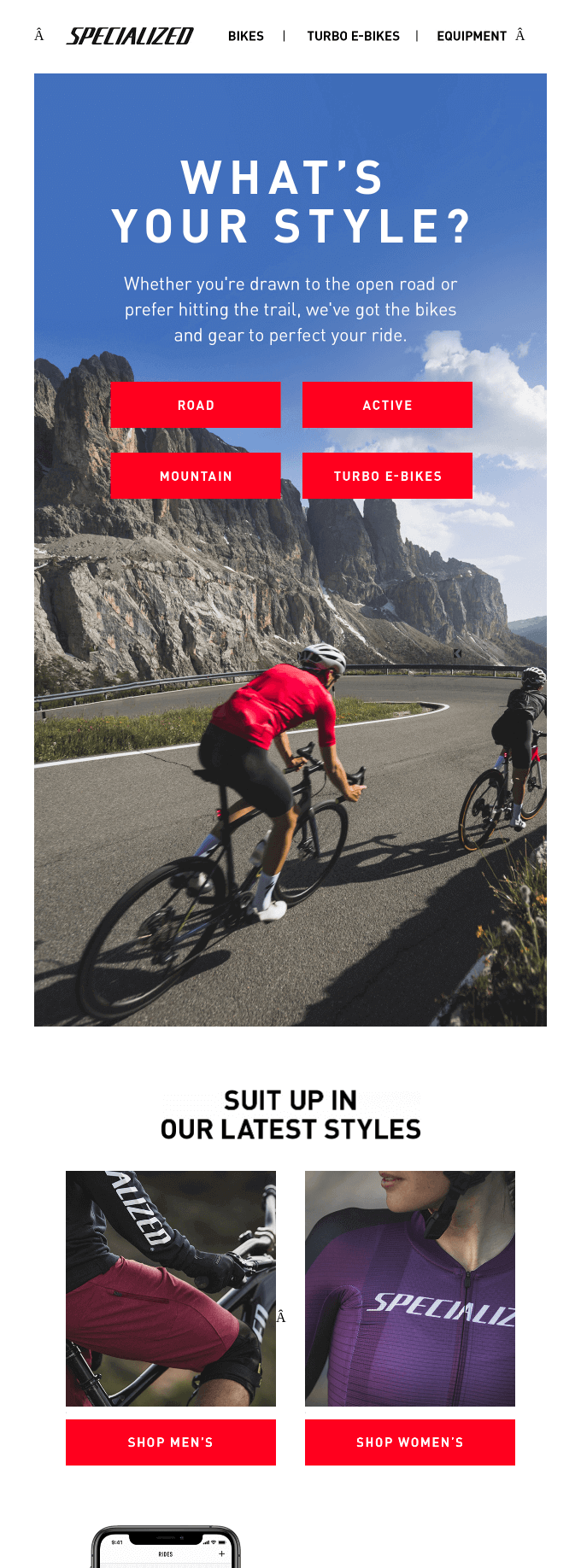
Great subject lines and preview texts will help ensure your readers open your email. What your recipients will do next depends on your email main body layout. Your email layout should lead your viewers’ attention so that they know in what order they should check your email content.
There are quite a few email layouts you can use for your email campaigns:
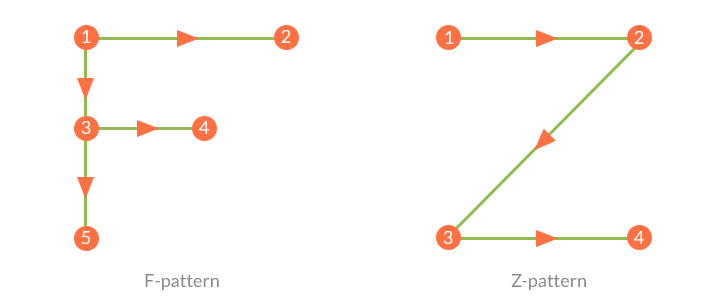
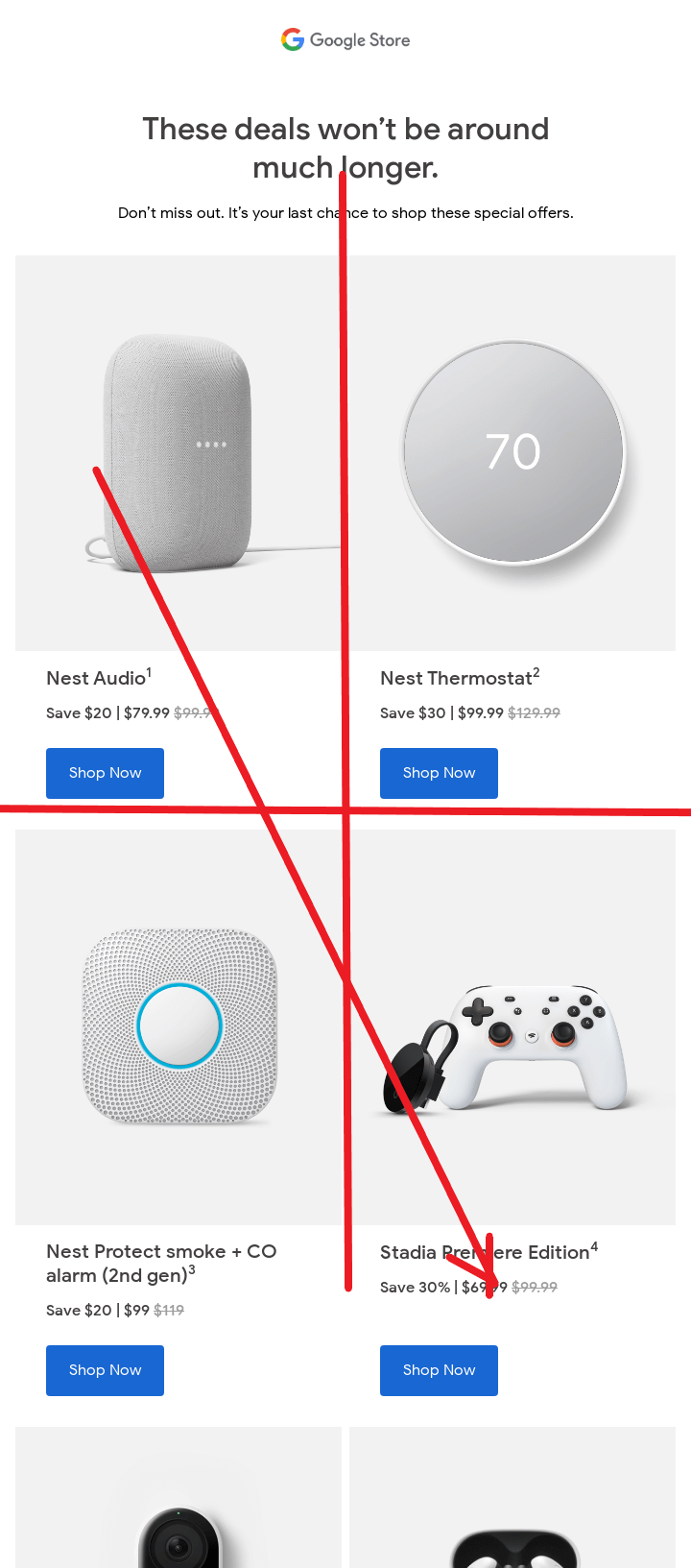
The Z-Pattern
Residents of Western countries follow an F or Z-like pattern while scanning the content.

They start scanning from the top left side, move horizontally to the top right, then go diagonally to the bottom right, and finish with another horizontal movement to the bottom right.
In the case of this pattern, it’s best to place the most important information along the pattern’s path.

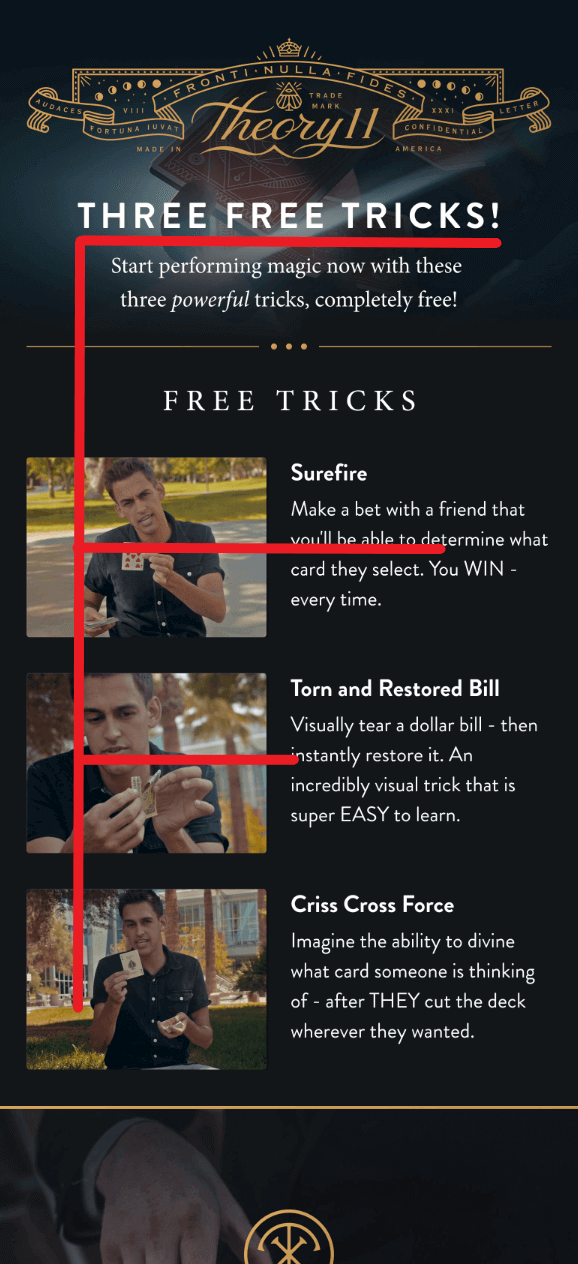
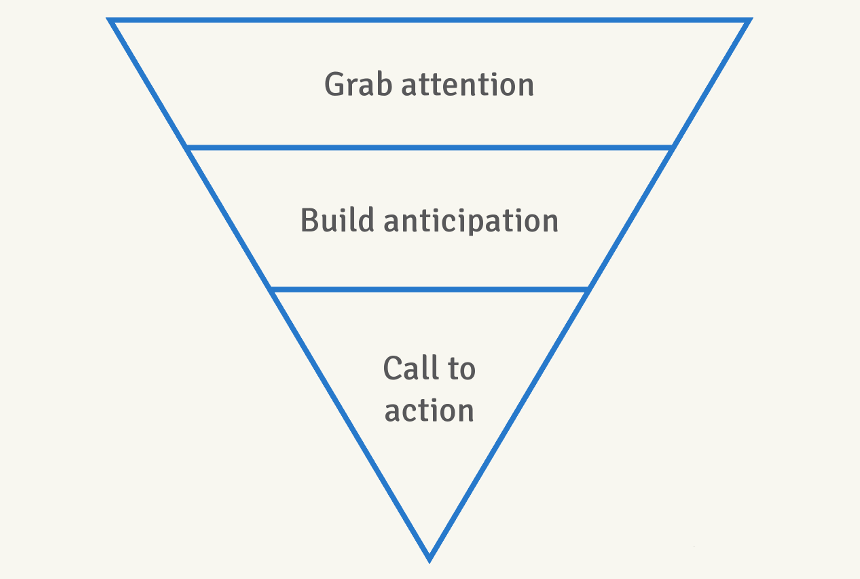
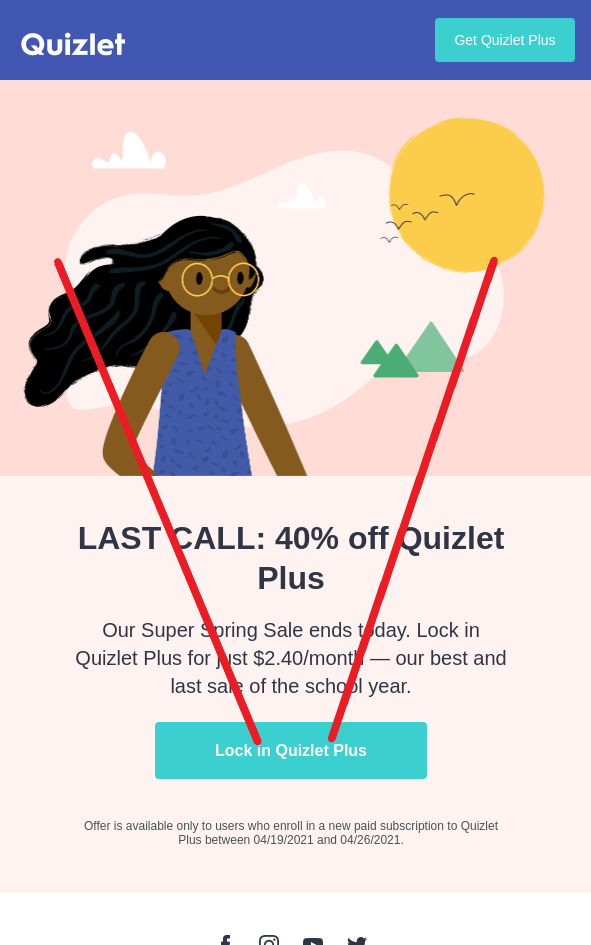
Inverted Pyramid
The Inverted Pyramid follows a very simple concept.
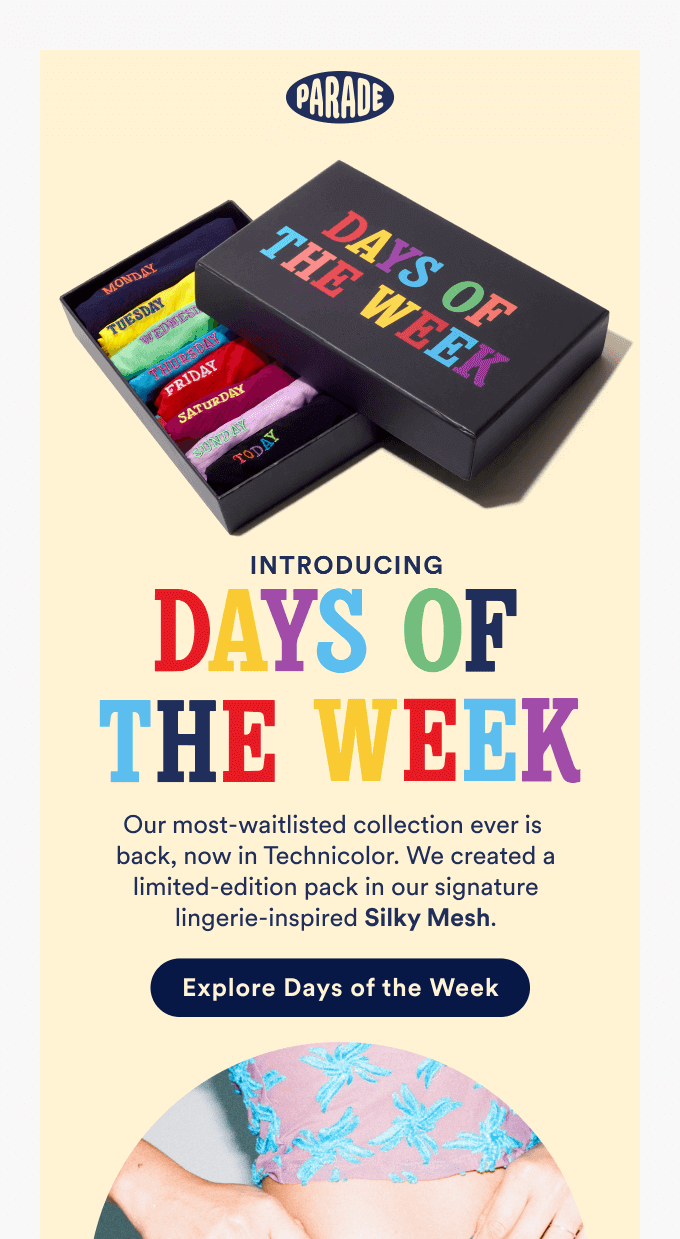
You start with presenting your USP (Unique Selling Proposition—your most important message) in the form of an eye-catching headline which should be short but big enough to allow for easy reading.

The next email design best practice is to provide supporting information that tells the reader more about your offer (i.e., why it is beneficial, how it works, etc.). One or two short paragraphs are usually sufficient.
And finally, you place a CTA button on the bottom to invite the viewer to click through your email.

Tip: No matter which design you decide to use, you’ll need a dedicated tool to build your emails. Firepush is a beginner-friendly Shopify email marketing app that comes with a built-in email editor that will let you easily design and launch your emails in minutes.
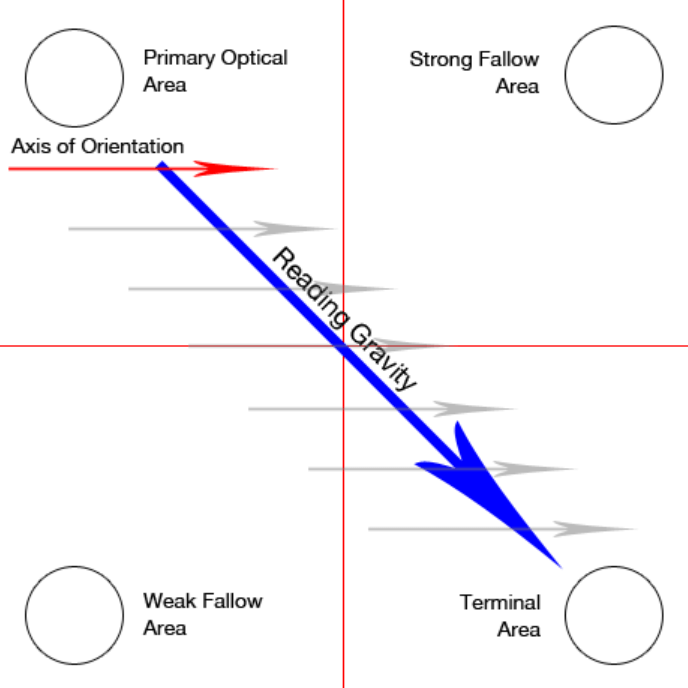
The Gutenberg Diagram
The diagram divides the composition into four quadrants:
- Primary optical area (top left, where reading begins).
- Strong fallow area (top right).
- Weak fallow area (lower left).
- Terminal area (bottom right, where scanning finishes).
The Gutenberg diagram illustrates the way the reader’s eye scans the web page or email. It goes across and down the page in a series of horizontal movements called axes of orientation.
Each scan starts a little further from the left side (primary area) and moves a little closer to the right side (terminal area). The path that the eye takes is called a reading gravity.

Based on this layout, the key takeaway is that you want to place important elements along the reading gravity path.
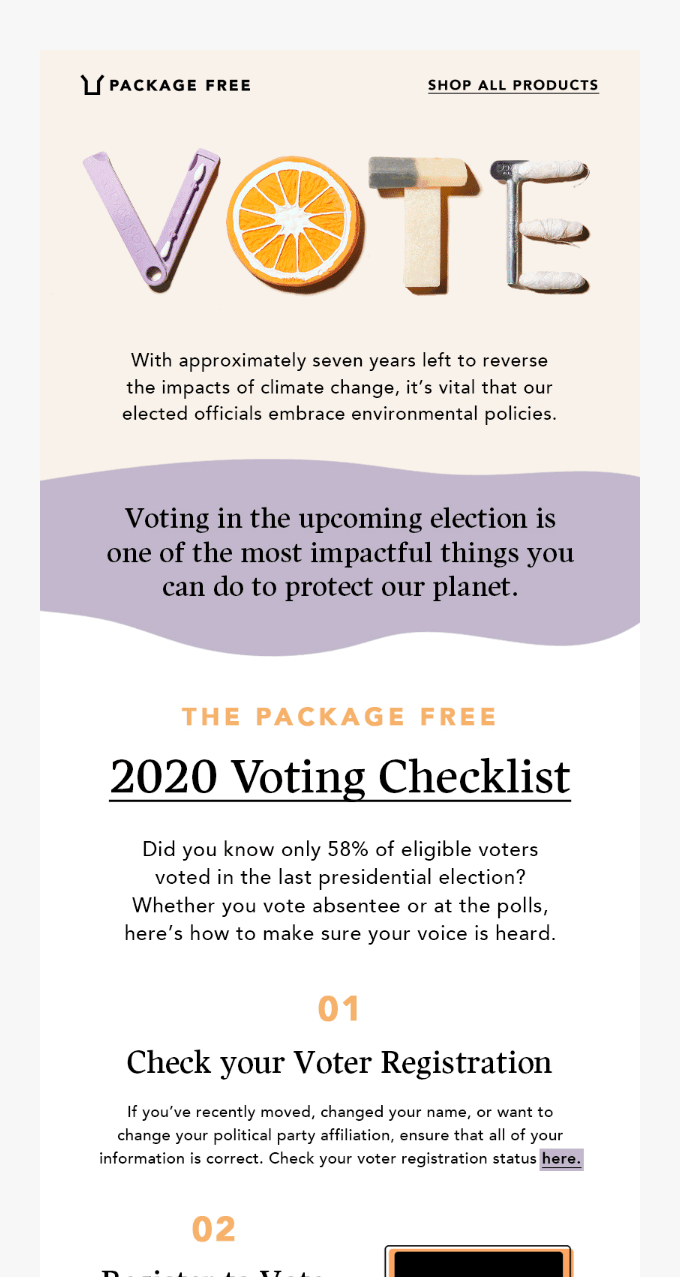
For example, you could place a logo or headline in the top or left area, an image or some important content in the middle, and a CTA button (or the most attractive offer) in the bottom right.

Headlines
Your subscribers won’t spend too much time looking at your emails. About 38% of emails receive attention for less than eight seconds, and nearly one in seven viewers glance at the emails in their inbox for less than two seconds.
So, the sad truth is that your emails will only get a short, a few-second skim at best. That’s why an eye-catching headline is critical.
A study has found that headlines are the first text that people look at in an email which means that they give you the best chance to grab someone’s attention—and prevent them from clicking away.
- Make the headline big and bold. Concise and large text entices recipients to scroll down an email for more. Plus, big headlines won’t be missed by those who dash through the messages.

- Use a different font for your headline and body. You want your headline to stand out not just in size, but also in terms of a look. You can accomplish that by using a different font for the headline and a different one for the body copy.

Links
Well-designed and written links help attract attention and can get you more clicks (and taps on mobile devices). As obvious as it may sound, more viewers will click your links if you make them easy to see and understand.
But if you want to design killer email layouts for your next campaign, there’s much more to consider:
- Think about your goals. You need to have a clear idea about what your recipients are supposed to do when they click your links. When they click, where do you want them to go and what do you want them to do next?
Answering these questions is crucial for deciding which links are important, and how you want to guide the subscriber toward your desired action (i.e.: reading a blog post, signing up for a webinar, sharing your email, etc.). - Don’t pack too many links in one email. Include only the essential links. Otherwise, you may confuse and distract your subscribers.
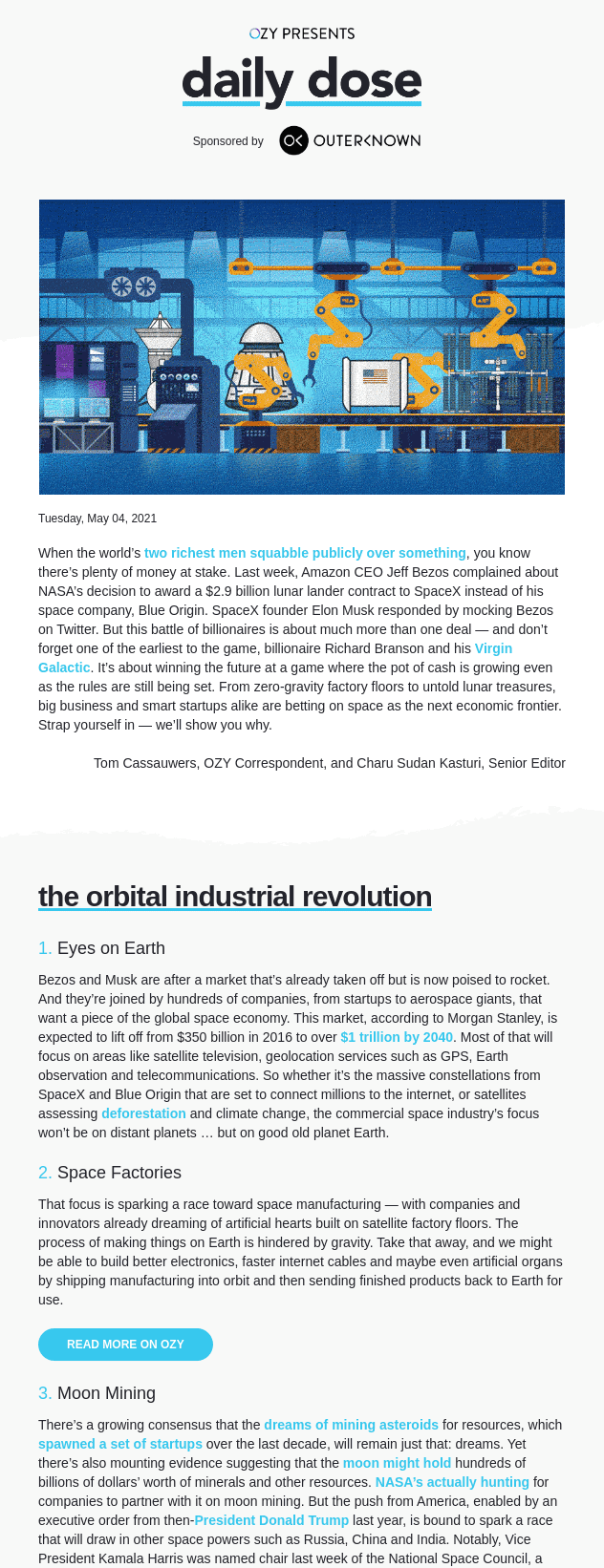
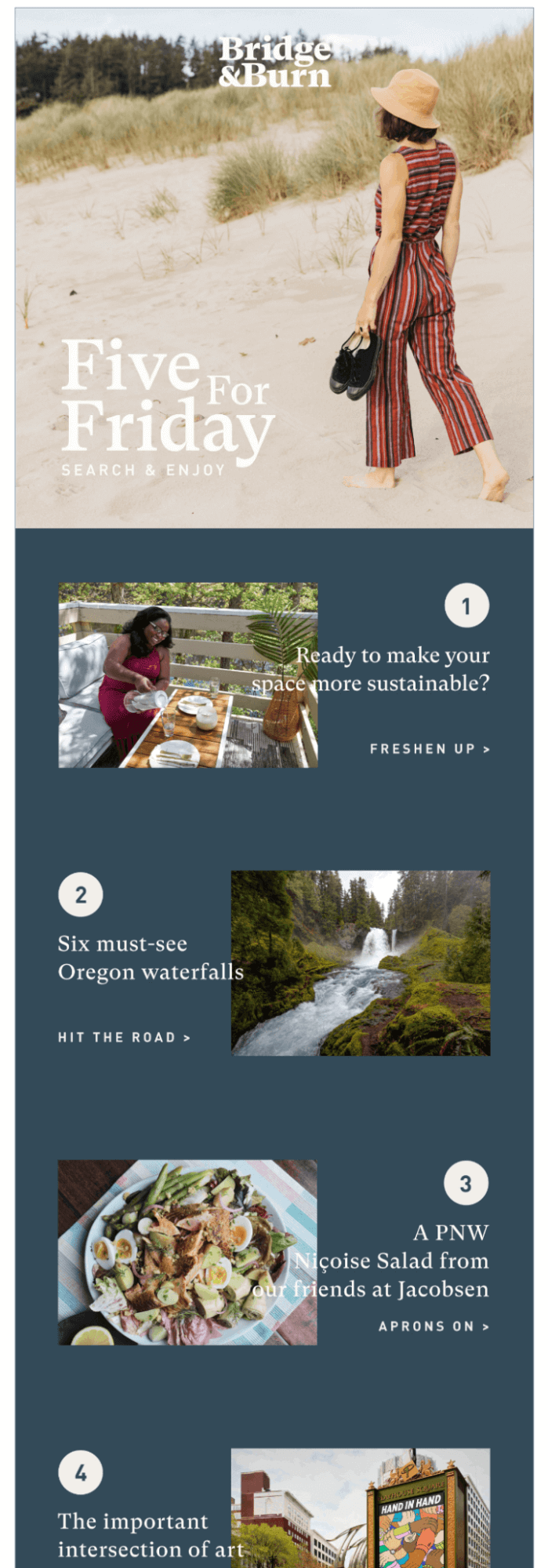
In the case of newsletters that you don’t send too often (let’s say on a biweekly or monthly basis), you might include several links to your latest blog posts or other quality content (take a look at the example below).

- Link only to valuable content. If you are in doubt whether you should include a certain link or not, ask yourself whether it will provide your reader any value (i.e.: Is it going to help them solve a problem? Does it offer some great deal on a product? Is it entertaining?).
The more value you offer, the more appealing your email is going to be to subscribers, and in turn, the more likely they will click your links. - Write concise but descriptive link texts. Based on the World Wide Web Consortium (W3C) guidelines, you should use brief but meaningful link text that:
- provides some information when read out of context
- explains what the link offers
- doesn't talk about mechanics
- is not a verb phrase
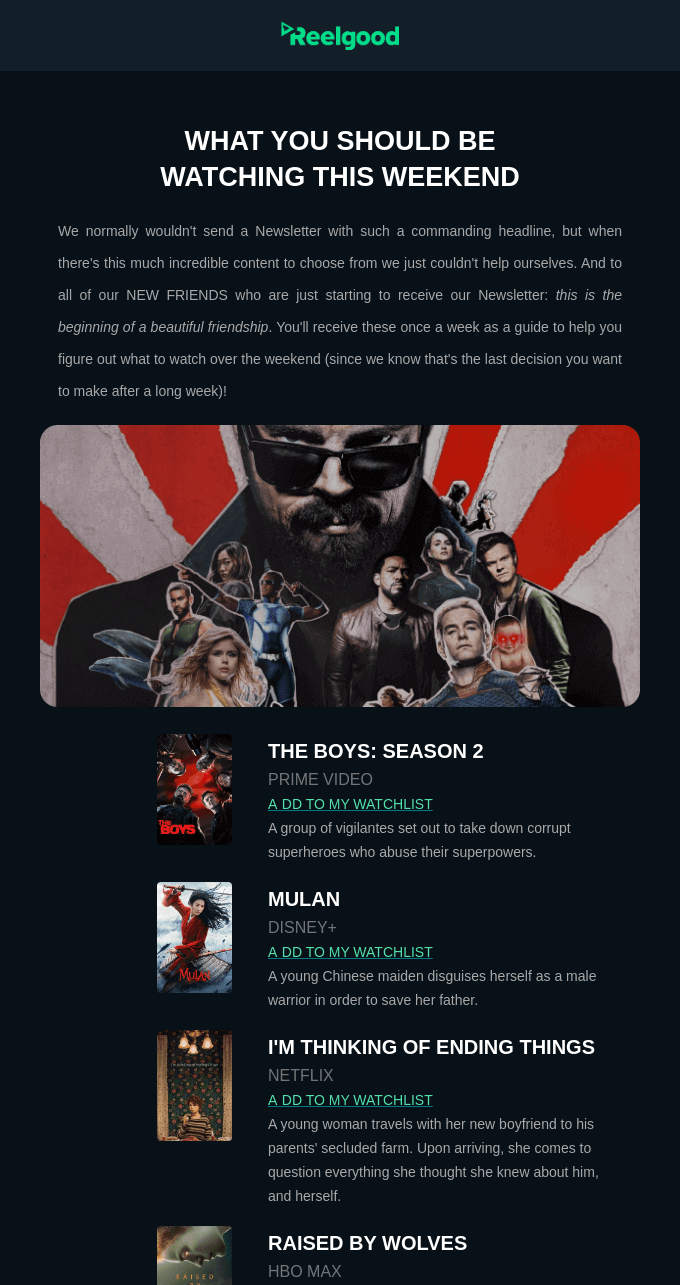
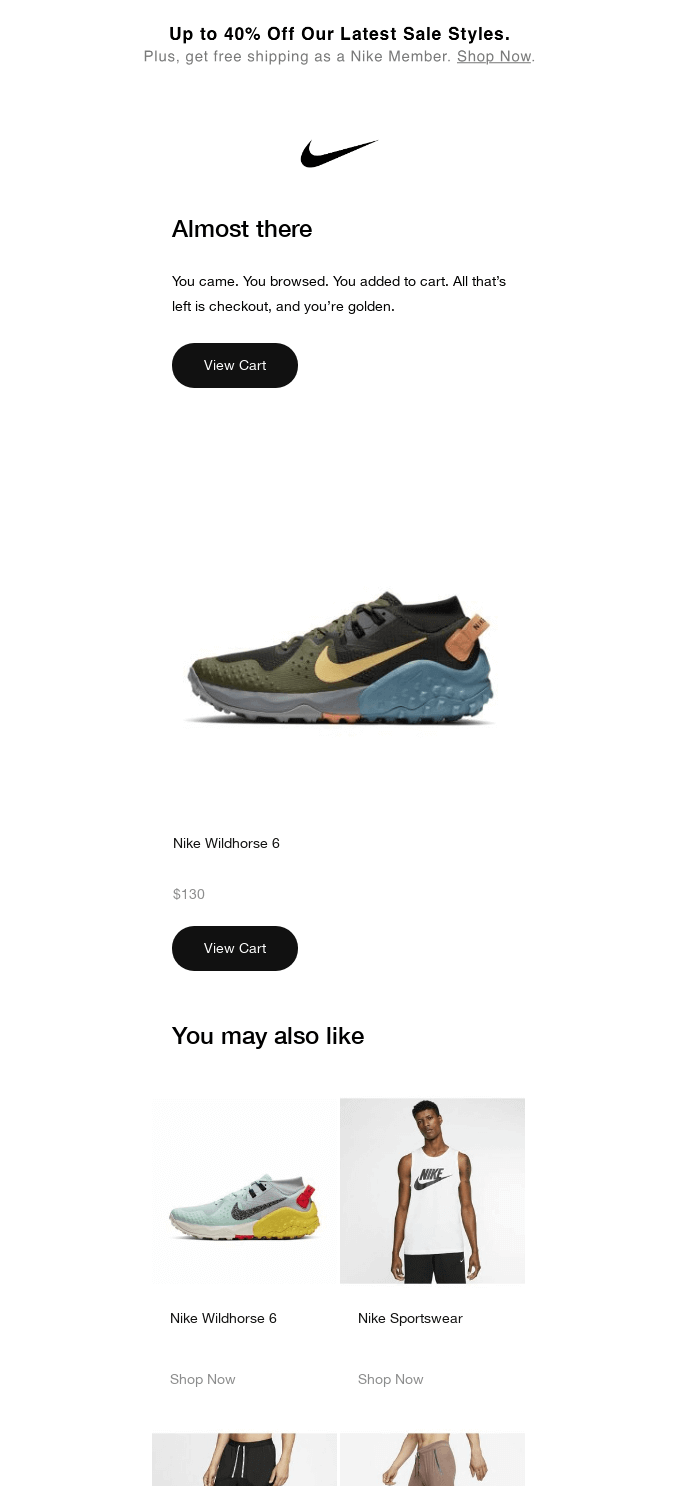
In the email below, link text saying “Add to my watchlist” clearly explains what the link offers, so that the readers know what to expect when they click or tap on it.

Visuals
Visual elements, such as images and videos, are an indispensable part of email marketing. About 55% of millennials stated that visuals are most important for a good mobile shopping experience.
When comparing the value that images, product information, product description, and ratings and reviews provide, 67% of consumers indicated images as the most influential factor on their purchase decisions.
The bottom line? The right picture can sell the product. And the same holds true for promotional emails.
Quality visuals beat product descriptions (especially on mobile devices), so you’ll need to ensure that the visuals you use in your emails are appealing and informative.
- Don’t use too many images. One study has found the click-through rates were the highest when emails contained three or fewer images. A low number of images means that your users don’t feel distracted, have a better experience on mobile devices, and scroll down faster which means they’ll also reach your CTA sooner.
- Optimize your images. When sending emails that contain visuals, you need to make sure they’re the right dimensions (so they display properly on all screen sizes) and their weight is reasonably low (to decrease email load times).
If you don’t want to install any third-party tools to check how long it takes for your emails to load, you can use the Google Chrome console.
Tip: Manual design of interactive emails that would look great on all devices requires knowledge of HTML, CSS, and JavaScript. But with Firepush you don’t need to worry about it—you can do Shopify email marketing without writing a single line of code!
- Be careful with stock images. It’s not always possible to find a stock image that would perfectly fit the vision of your email. Visuals that poorly complement the message can confuse your audience and put them off from further reading.
If you have the opportunity, take your time to create a variety of photos or videos for your email campaigns.

- Don’t forget about Alt descriptions. Alt text, short for alternative text, is a description of the image. If any imagery used in your email fails to load on the recipient side (including social media icons), then they’ll see the description instead.
Alt texts are also very important for visually impaired users who rely on screen readers to read them back all the email content.
Tip: It is acceptable to leave the Alt text blank if the image is only for decoration only. But, if you want to follow email design best practices, provide at least a brief description, e.g.: “Company logo” or “Facebook icon.”

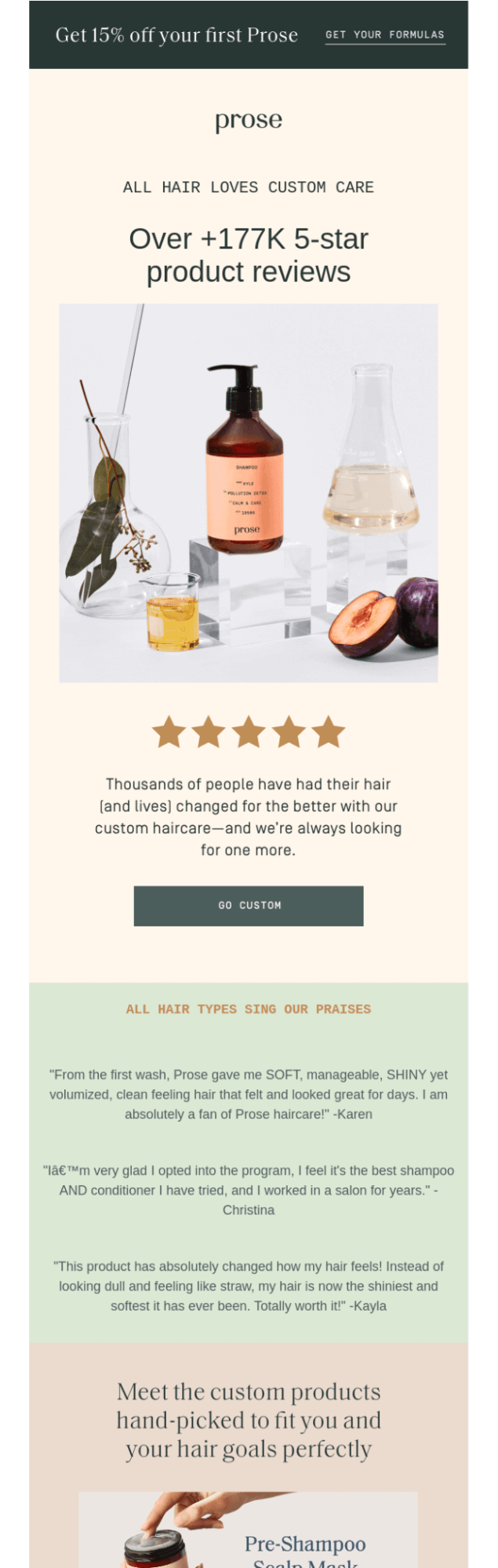
User-Generated Content
Photos, reviews, social media posts—whenever your customers write about your brand or products, they generate content. User-generated content (UGC) showcases your products and how they’re used in real life by real people.
In this regard, it acts as social proof that strengthens trust in your brand. It’s also authentic and allows for more interaction between the buyers and sellers.
After reading a review, 50% of consumers will visit the company's website. That’s why it makes sense to have UGC included in your promo emails to increase click-through rates.
Copy
Copy is the bread and butter of your email. While the visuals attract attention, it is the copy that makes the readers want to scroll an email for more.
In a broad sense, a copy is the main body of your email—the main message you’re sending out. But that’s not everything. Link text lines, subject lines, preview text, and CTA labels are also part of the copy.
- Keep the email body text short. As mentioned earlier, people don’t spend too much time on emails. They skim them and often click-through to the website to read the full information there.
One of the most important email design practices is ensuring that your copy is concise and straight to the point. Bullet lists, headlines, as well as bold and highlighted text will help your readers catch the most important bits while they’re scanning.

Long text, on the other hand, is usually found in non-product announcement emails (e.g.: important news and updates).
(You might have come across such emails during the pandemic when brands were communicating their safety measures or changes in order deliveries.)

- Spelling and grammar. Always send a test of your email to another person who can check your email and look for misspellings and grammatical errors.
If there’s no such person, you can take assistance from an online grammar checker to make your writing better and free of silly mishaps.
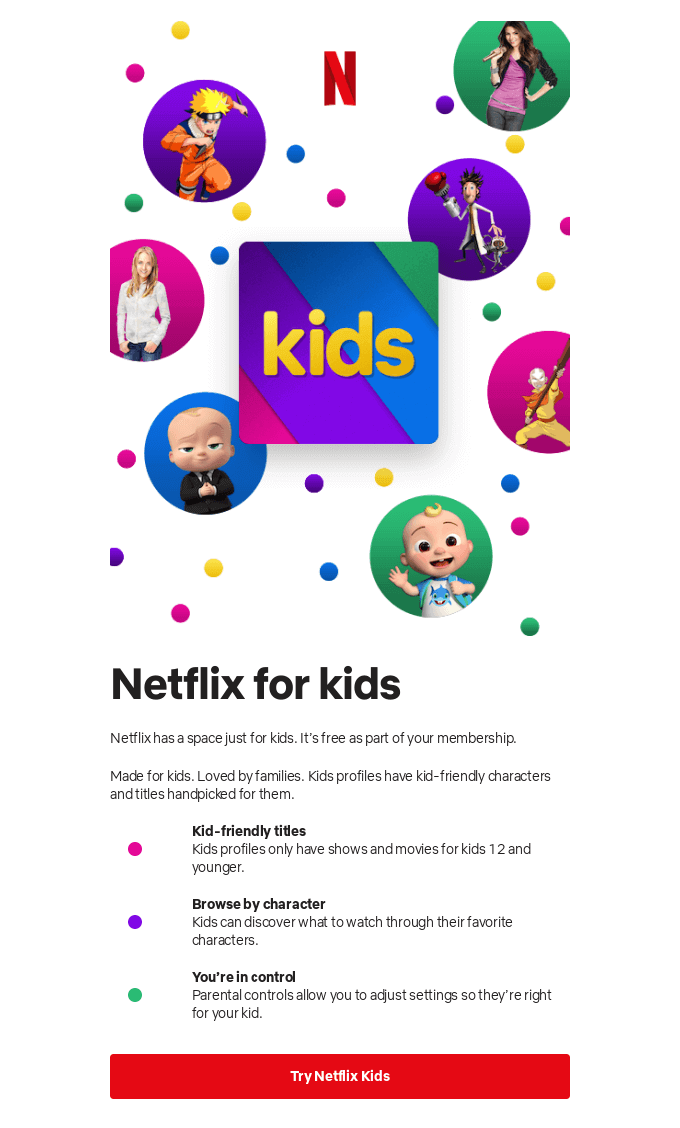
Call-To-Action (CTA)
CTA’s role is to gently push the recipients to take an action you want them to take after they’ve read the email. CTA can call your subscribers to read your post, check out new offers, get back to the store to check out the goods they have abandoned, and more.
The design of a CTA is not an easy job but there are a few tips to keep in mind that will help you increase the chances of earning clicks.
- CTA Copy. General copies like “Buy now” or “Order Today” work well and consumers are used to them. But you can also try something more descriptive and specific, for example: “Preorder This Movie” or “Shop for Winter Jackets.”
Whichever copy is going to work best will largely depend on your audience and campaign type. Run some A/B tests to find out which CTA copy earns more clicks. - Primary and secondary CTAs. Emails with a single call-to-action can increase clicks by 371% and sales by 1617%. However, whether your email will do better with one or more CTAs depends on the type of an email you want to send.
Placing several CTAs makes sense in newsletters, abandoned cart recovery emails, and some product emails.

The primary call-to-action button’s role is to direct peoples’ attention and clicks to your main offer. If you decide to use more than one call-to-action, make sure that they don’t take your viewers’ attention away from the main goal of your email.
- Size and color. For CTAs to be effective, they need to be highly visible. Contrasting color and plenty of whitespace around the CTA button (or CTA link) will help your recipients to see it and tap on it.
Ideally, you’ll want the CTA button to have at least 50 pixels in height to allow for comfortable tapping.
The best-performing colors for call-to-action buttons are orange, blue, red, and green. But, in reality, any color works—as long as it contrasts well with the colors used throughout the email.
Tip: Color contrast is important for all viewers, especially for those who are color blind. Check the WCAG contrast guidelines and the Contrast Checker tool that will help you design great CTAs for all your subscribers.

3. Footer
Footers contain a lot of important information. That’s why an email footer is often where your subscribers look for details about your brand. It allows your subscribers to find out how to contact you and manage their subscriptions.
A well-designed footer that contains all the information required by law is also a sign for your customers telling them that you are transparent and care about clarity.
So, let’s talk about the bare minimum elements your footer should contain and how you can make it look less generic.
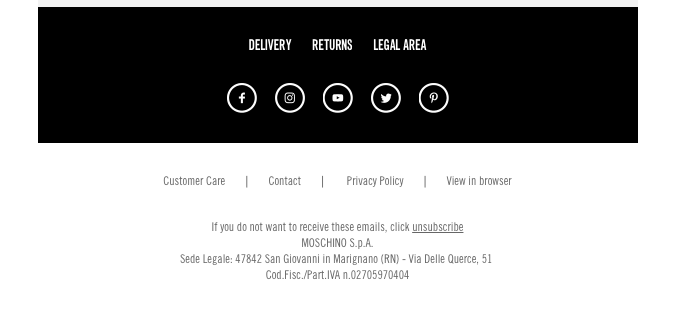
- Unsubscribe link. While losing subscribers is not what any company would like to observe, it is very important to have an easy-to-find opt-out link included in the footer. Such a link is not only a good practice but also a requirement for compliance with the anti-spam laws.

- Contact information. You can help your subscribers to reach out to you by adding your contact information in your email footer design. For example, these could be a backlink to your store, email address, and physical address.
If you’re sending commercial emails, these pieces of information are required by anti-spam laws such as the CAN-SPAM Act of the USA, Canada’s Anti-Spam Legislation (CASL), and many others.
- Social media buttons. Even though not many viewers will click through your footer icons to visit your social media profiles, it’s a good practice to have them, so that your audience knows where else they can follow you.

- Customer support. Your email footer is a great place for your customers to find a quick way to get in touch with your customer support. You can include a link to Contact Us or chat pages for quick and easy contact.
If your emails are coming from “noreply@” sender then you may also include an email address in the footer.

- Additional links. There are a few other links that you can consider adding to your email footer. For example, links to specific store or website pages (blog, About Us, category pages, privacy policy, FAQ, etc.), share icon or link, feedback request, and many more.
If you leave enough space for your footer, you can accommodate several links without making your footer look cluttered.



Best Design Best Practices: Summary
Great email design is a collection of tried and true practices that can greatly impact your email campaign success. The trick is to break down an email into individual building blocks and apply a few email design tips to them:
- Header. Email subject line and preview text grab your subscriber’s attention and make them excited about opening your email.
- Headline. A big and bold headline is hard to miss by a subscriber who only scans the content.
- Copy. A piece of text that says a lot in just a few sentences. It should be tailored to the subscribers’ needs.
- Visuals. Pay attention to image quality, size, and weight. Keep the images at the bare minimum and make sure they’re complementary to your text.
- Call-to-action. Be mindful of CTA position and colors. The primary CTA button should be easy to spot and have enough white space around it to allow for comfortable clicking and tapping.
If you’re looking for an email builder that makes creating emails fast and easy, be sure to add Firepush app to your Shopify store.